Цвета — это чарующая палитра, которая окружает нас повсюду. Каждый цвет вносит свой вклад в наше настроение, вызывает определенные эмоции и ассоциации. А что будет, если мы соединим несколько цветов между собой?
Вот где на помощь приходит таблица цветов сочетание! Она представляет собой инструмент, который помогает подобрать гармоничные комбинации цветов для различных проектов и задач. Благодаря этой удивительной таблице можно создавать яркие и запоминающиеся дизайны, отражать свою индивидуальность и выразить свои идеи.
Как правило, в таблице цветов сочетание находятся основные и дополнительные цвета, которые визуально смотрятся друг на друга. Они дополняют, контрастируют или гармонируют между собой, создавая гармоничное впечатление. Такая комбинация цветов может использоваться в веб-дизайне, графике, декоре, моде и многих других областях творчества.
Как выбрать идеальное сочетание цветов для таблицы
Цвета играют важную роль в создании эстетики и функциональности таблиц. Правильное сочетание цветов помогает улучшить восприятие информации и помогает пользователю легко ориентироваться. В этой статье мы рассмотрим несколько ключевых моментов, которые помогут вам выбрать идеальное сочетание цветов для вашей таблицы.
1. Учитывайте цель таблицы
Перед тем, как начать выбирать цвета для таблицы, необходимо понять ее цель. Разные цвета могут передавать разную информацию или создавать определенное настроение. Например, таблица для финансовых данных может использовать зеленый цвет для указания положительных значений и красный цвет для выделения отрицательных значений.
2. Используйте контрастные цвета
Одним из ключевых аспектов при выборе цветов для таблицы является контраст. Контрастные цвета помогают легче различать элементы таблицы и улучшают читаемость. Например, используйте темные цвета для фона ячеек и светлые цвета для текста, чтобы текст был четко виден.
3. Соблюдайте единообразие и продолжайте стиль
Для создания профессионального вида таблицы важно соблюдать единообразие и продолжать выбранный стиль цветов во всей таблице. Гармоничное и согласованное сочетание цветов помогает сделать таблицу более привлекательной и понятной для пользователя. Не забывайте о цветовой палитре вашего веб-сайта и выбирайте цвета, которые гармонично дополняют его.
4. Тестируйте и адаптируйте
Наконец, не забудьте тестировать выбранные цвета в контексте таблицы. Некоторые цвета могут выглядеть по-разному на разных устройствах или в различных условиях освещения. Также обратите внимание на то, как выбранные цвета влияют на восприятие и понимание информации в таблице. Если нужно, вносите изменения и адаптируйте цвета для улучшения качества таблицы.
Выбор идеального сочетания цветов для таблицы требует некоторого времени и изучения принципов цветовой гармонии. Однако, правильное сочетание цветов поможет сделать вашу таблицу более привлекательной, понятной и функциональной.
Значение цветов в дизайне интерьера
Цвета играют важную роль в создании атмосферы и настроения в интерьере. Каждый цвет имеет свое собственное значение и может передавать определенные эмоции или ассоциации.
Например, красный цвет обычно ассоциируется с энергией, страстью и силой. Он может быть использован для создания динамичного и эмоционального интерьера.
Синий цвет, с другой стороны, обычно ассоциируется с покойным и спокойным настроением. Он может использоваться для создания расслабляющей и умиротворяющей атмосферы в помещении.
Зеленый цвет связан с природой и обычно ассоциируется с гармонией и свежестью. Он может быть использован для создания приятной и уютной атмосферы в интерьере.
Желтый цвет часто ассоциируется с радостью, оптимизмом и солнечным настроением. Он может быть использован для создания яркого и жизнерадостного интерьера.
Оранжевый цвет может передавать энергию и теплоту. Он может быть использован для создания теплой и приятной атмосферы в помещении.
Фиолетовый цвет, в свою очередь, ассоциируется с роскошью, таинственностью и пышностью. Он может использоваться для создания элегантного и изысканного интерьера.
Каждый цвет имеет свои оттенки и оттенки, которые также могут влиять на общую атмосферу интерьера. При выборе цветовой палитры для своего интерьера важно учитывать влияние каждого цвета и их сочетаемость между собой.
Психология цвета и его влияние на представление информации
Цвет играет важную роль во восприятии информации и может оказывать значительное влияние на эмоции и настроение человека. Известно, что различные цвета могут вызывать различные эмоциональные отклики и ассоциации у людей. Кроме того, цвета также могут влиять на уровень внимания и концентрации, а также на способность к запоминанию информации.
Красный цвет, например, часто ассоциируется с энергией, страстью и силой. Он может привлекать внимание и вызывать чувство срочности. Именно поэтому красный цвет часто используется в рекламе и предупреждающих знаках.
Синий цвет, наоборот, связывается с спокойствием, надежностью и доверием. Он может помочь создать атмосферу умиротворения и расслабленности. Синий цвет часто используется в медицинских учреждениях и финансовых институтах.
Зеленый цвет ассоциируется с природой, свежестью и гармонией. Он может способствовать ощущению комфорта и релаксации. Зеленый цвет также часто используется в продуктах, связанных с экологией и здоровым образом жизни.
Желтый цвет ассоциируется с радостью, оптимизмом и энергией. Он может привлекать внимание и вызывать чувство солнечности и тепла. Желтый цвет часто используется в рекламе и дизайне, чтобы привлечь внимание к определенному продукту или услуге.
Оранжевый цвет ассоциируется с энтузиазмом, творчеством и теплотой. Он может поднимать настроение и создавать ощущение дружелюбия. Оранжевый цвет часто используется в рекламе и дизайне, чтобы вызвать положительные эмоции у потребителей.
Фиолетовый цвет ассоциируется с роскошью, тайной и мистикой. Он может создавать атмосферу загадочности и интриги. Фиолетовый цвет часто используется в дизайне и рекламе, связанной с элитными продуктами или услугами.
Черный цвет ассоциируется с авторитетом, решительностью и элегантностью. Он может создавать ощущение силы и строгости. Черный цвет часто используется в корпоративном дизайне и в моде.
Белый цвет, в свою очередь, связывается с чистотой, невинностью и простотой. Он может создавать ощущение свежести и легкости. Белый цвет часто используется в медицине и дизайне интерьеров, чтобы создать чувство пространства и чистоты.
Важно учитывать, что эмоциональное восприятие цвета индивидуально и может зависеть от культурных факторов и персональных предпочтений. Когда создаете дизайн или выбираете цвета для представления информации, важно учитывать целевую аудиторию и контекст использования, чтобы достичь нужного эффекта и создать желаемое впечатление.
Топ-5 популярных цветов для таблиц
1. Серый (#808080)
Серый цвет является одним из самых популярных для таблиц, так как он обладает нейтральным оттенком и может быть успешно сочетан с другими цветами. Он идеально подходит для создания сдержанного и профессионального внешнего вида таблицы.
2. Синий (#0000FF)
Синий цвет в таблице может передавать ощущение надежности и стабильности. Он также широко используется для обозначения ссылок или выделения активных элементов. Комбинации синего с другими цветами могут придать таблице интересный и уникальный вид.
3. Зеленый (#008000)
Зеленый цвет символизирует природу, свежесть и рост. Он может быть прекрасным выбором для таблиц, связанных с экологической тематикой или продуктами, связанными с природой. Зеленый цвет также хорошо сочетается с другими оттенками, создавая гармоничные и легко воспринимаемые таблицы.
4. Красный (#FF0000)
Красный цвет – это цвет страсти и энергии. Он может привлечь внимание пользователя и выделить важные элементы таблицы. Комбинация красного с другими цветами может создать драматический и эмоциональный эффект в таблице.
5. Желтый (#FFFF00)
Желтый цвет ассоциируется с солнцем и радостью. Он может быть отличным выбором для таблиц, связанных с праздничными темами или акцентированием внимания на определенных элементах. Комбинация желтого с другими яркими цветами также может создавать оригинальные и запоминающиеся таблицы.
Создание графических таблиц с использованием цветов

Для создания графической таблицы с использованием цветов необходимо определиться с форматом таблицы и цветовой палитрой. В HTML можно использовать таблицы с помощью тега <table>, который состоит из строк (<tr>) и ячеек (<td>).
Шаг 1: Создание таблицы
Сначала нужно определить количество строк и ячеек в таблице. Например, если вы хотите создать таблицу из 3 строк и 4 ячеек, то нужно будет написать следующий код:
<table> <tr> <td>ячейка 1</td> <td>ячейка 2</td> <td>ячейка 3</td> <td>ячейка 4</td> </tr> <tr> <td>ячейка 5</td> <td>ячейка 6</td> <td>ячейка 7</td> <td>ячейка 8</td> </tr> <tr> <td>ячейка 9</td> <td>ячейка 10</td> <td>ячейка 11</td> <td>ячейка 12</td> </tr> </table>
Шаг 2: Добавление цветов
После создания таблицы можно добавить цвет в каждую ячейку. Для этого можно использовать атрибут style и свойство background-color. Например, чтобы установить цвет фона первой ячейки таблицы:
<td style=background-color: #ff0000>ячейка 1</td>
Можно использовать различные цветовые форматы, такие как HEX-коды (#ff0000), названия цветов (red) или RGB-значения (rgb(255, 0, 0)).
Таким образом, с помощью ячеек таблицы и свойства background-color можно создать графическую таблицу с использованием цветов. Это позволяет визуально выделить определенные данные и сделать таблицу более структурированной и привлекательной.
Нейтральные цветовые схемы для таблицы
1. Черно-белая цветовая схема
Одним из самых популярных выборов для таблиц является черно-белая цветовая схема. Она создает классический и профессиональный вид, позволяет легко читать содержимое таблицы и подходит для большинства тем и контента.
2. Серая цветовая схема
Серая цветовая схема также является нейтральным и элегантным выбором для таблиц. Она обеспечивает мягкий контраст и позволяет легко видеть разделение строк и столбцов. Серые оттенки придают таблице сдержанность и профессионализм.
3. Бежевая цветовая схема
Бежевая цветовая схема добавляет немного теплоты в таблицу, сохраняя при этом нейтральный вид. Она хорошо сочетается с различными темами и контентом, идеально подходит для создания приятной атмосферы и придания таблице приятного внешнего вида.
- Важно помнить, что выбирая цветовую схему для таблицы, необходимо учитывать ее цель и контекст, в котором она будет использоваться.
- Цвета должны быть хорошо видимыми и легко различимыми для пользователя.
- Комбинировать цвета следует таким образом, чтобы они не создавали резкий контраст или не вызывали неприятные ощущения.
Внедрение концепции цветовых оттенков в таблицу
Цветовые оттенки играют важную роль не только в дизайне, но и в создании таблиц. Они позволяют подчеркнуть важность определенных элементов, сделать информацию более понятной и улучшить общее визуальное восприятие. Внедрение концепции цветовых оттенков в таблицы позволяет достичь эффектных результатов.
Выбор основного цвета
Первым шагом при создании таблицы с использованием цветовых оттенков является выбор основного цвета. Он должен быть гармоничным и соответствовать общей цветовой палитре документа или сайта. Более яркий цвет может использоваться для выделения заголовков или особо важных данных, а более спокойный и нейтральный цвет — для остальных частей таблицы.
Использование оттенков
Для создания визуальной иерархии в таблице можно использовать разные оттенки основного цвета. Например, для заголовков и подзаголовков таблицы можно использовать более темные оттенки, а для остальных ячеек — более светлые оттенки. Это поможет выделить важные элементы и сделать таблицу более читаемой.
Контрастность цветов
Контрастность цветов также является важным аспектом при создании таблиц с использованием цветовых оттенков. Цвета в таблице должны быть достаточно контрастными, чтобы данные были четко видны и не вызывали затруднений в восприятии. Например, для текста на светлом фоне лучше использовать темные цвета, а для текста на темном фоне — светлые цвета.
Проверка читаемости
После завершения работы над таблицей с использованием цветовых оттенков важно проверить ее читаемость. Разные люди могут по-разному воспринимать цвета, поэтому важно убедиться, что таблица читается легко и информация на ней ясно видна. При необходимости можно внести корректировки в выбор цветовых оттенков для достижения оптимального результата.
Внедрение концепции цветовых оттенков в таблицы позволяет создать удивительные и эстетически привлекательные дизайны. Она помогает передать информацию более понятно и улучшить визуальное восприятие таблицы. Правильный выбор цветовых оттенков, их грамотное сочетание и контрастность позволяют сделать таблицу более читаемой и привлекательной для зрителя.
Комбинирование ярких и пастельных цветов в таблице
При выборе цветовых сочетаний для таблицы, можно использовать как яркие, так и пастельные цвета. Яркие цвета привлекают внимание и могут быть использованы для выделения ключевой информации или категорий в таблице, а пастельные цвета создают более нежную и приятную атмосферу.
Яркие цвета
Яркие цвета, такие как красный, оранжевый и зеленый, могут быть использованы для выделения заголовков столбцов или строк в таблице. Например, заголовки столбцов можно выделить красным цветом, а заголовки строк — зеленым. Такое сочетание цветов помогает легко найти нужную информацию в таблице.
Пастельные цвета
Пастельные цвета, такие как светло-голубой, бледно-розовый и светло-желтый, создают мягкое и умиротворяющее впечатление. Они могут быть использованы для фона строк таблицы или цвета текста внутри ячеек. Применение пастельных цветов делает таблицу приятной для глаз и помогает сосредоточиться на важной информации.
Комбинирование ярких и пастельных цветов в таблице позволяет создать гармоничный и привлекательный дизайн. Важно учитывать контрастность и читаемость цветовых сочетаний, чтобы информация в таблице была понятной и легко воспринимаемой.
Как использовать шаблоны цветов для создания стильной таблицы
Использование шаблонов цветов в таблице при создании веб-страницы может придать ей стильности и выразительности. Это отличный способ привлечь внимание посетителей и сделать таблицу более привлекательной.
Выбор подходящих цветов
Первый шаг – выбрать шаблон цветов, который наилучшим образом подходит для вашей таблицы. Существует множество ресурсов, где можно найти готовые шаблоны цветов. Вам нужно выбрать цвета, которые хорошо сочетаются между собой и подходят для темы вашей таблицы.
Применение шаблона цветов
После выбора шаблона цветов вам нужно применить его на своей веб-странице. Для этого вы можете вручную задать цвета каждой ячейке таблицы с помощью атрибута style. Например, для задания фона ячеек таблицы вам понадобится указать значение атрибута background-color и выбрать цвет из выбранного шаблона.
Также можно использовать CSS-стили для применения шаблона цветов. Для этого вам нужно определить классы стилей, которые будут применяться к ячейкам таблицы. Например, можно создать класс main-bg для стилизации фона главных ячеек таблицы и присвоить им соответствующие цвета из выбранного шаблона.
Использование шаблонов цветов позволяет легко создать стильную таблицу, привлекательную для посетителей, и добавить красоты и эстетики на вашу веб-страницу.
Роль контраста и насыщенности цветов в таблице
Контраст
Контраст между цветами помогает выделить различные элементы таблицы, такие как заголовки столбцов и строк, данные и так далее. Чтобы обеспечить контраст, цвета должны отличаться по яркости и/или оттенку. Например, используя светлый цвет фона и темный цвет текста, можно достичь хорошего контраста и обеспечить читаемость.
Насыщенность
Насыщенность цветов также важна для создания читаемой таблицы. Слишком яркие или насыщенные цвета могут быть раздражающими для глаз и затруднять чтение информации. Рекомендуется выбирать умеренно насыщенные цвета, которые не будут отвлекать внимание от данных таблицы.
В идеале, цвета в таблице должны быть сочетаемыми и создавать приятную гармонию. При выборе цветов для таблицы, рекомендуется учитывать контрастность и насыщенность, чтобы обеспечить удобство чтения и визуальное восприятие данных.
Таблица цветовых комбинаций для разных целей
1. Комбинации цветов для типографии
Выбор цветов для типографии важен для повышения читаемости текста и привлечения внимания к ключевым элементам. Вот некоторые рекомендуемые комбинации:
- Черный текст на белом фоне создает классический и чистый вид.
- Темная серая текстовая нить на светло-сером фоне создает элегантный и сдержанный эффект.
- Белый текст на черном фоне создает выразительный и современный вид.
2. Комбинации цветов для веб-дизайна
При создании веб-дизайна важно использовать комбинации цветов, которые подчеркивают основную тему и настроение вашего сайта. Ниже приведены некоторые рекомендуемые комбинации для веб-дизайна:
- Классическая комбинация синего и белого цветов создает чистый и профессиональный вид.
- Комбинация оранжевого и темно-серого цветов придает энергичность и современный вид.
- Темно-зеленый цвет в сочетании с кремовым и светло-коричневыми цветами создает природную и органическую атмосферу.
Выбор правильных цветовых комбинаций поможет подчеркнуть вашу тему и создать гармоничный дизайн. Используйте эти рекомендации в сочетании с вашей творческой интуицией, чтобы создать уникальный и привлекательный дизайн.
Правила подбора цветов в зависимости от вида информации в таблице
Цвета в таблицах могут быть не только эстетическим дополнением, но и важным средством передачи информации. В зависимости от типа данных, которые мы хотим отобразить в таблице, следует подбирать цвета с учетом их смыслового значения, чтобы информация была удобной для восприятия и максимально понятной для читателя.
1. Цвета для выделения строк или колонок
Для выделения строк или колонок в таблице можно использовать два основных подхода: использование отличающегося цвета фона или отличающегося цвета текста.
К примеру, для выделения основной строки в таблице, часто используют светлый цвет фона (например, белый) и темный цвет текста. Это позволяет добиться контрастности и выделить основную информацию.
2. Цвета для обозначения типа данных
Если в таблице содержатся разные типы данных (например, числа, даты, текст), их можно визуально отличать друг от друга с помощью различных цветов.
Например, для числовых значений можно использовать зеленый цвет, который ассоциируется с положительными значениями, и красный цвет, который ассоциируется с отрицательными значениями.
Для дат можно выбрать цвет, который будет соответствовать временному периоду (например, синий для прошедших дат и оранжевый для будущих дат).
Текстовые значения можно подчеркнуть разными цветами в соответствии с их смыслом (например, синий для ссылок или жирный красный для заголовков).
| Тип данных | Пример цвета |
|---|---|
| Числа | Зеленый |
| Дата | Синий |
| Текст | Красный |
Правило подбора цветов в таблицах не имеет четких стандартов, и выбор цветов зависит от общего дизайна и требований, но важно помнить о читабельности и понятности информации для пользователя.
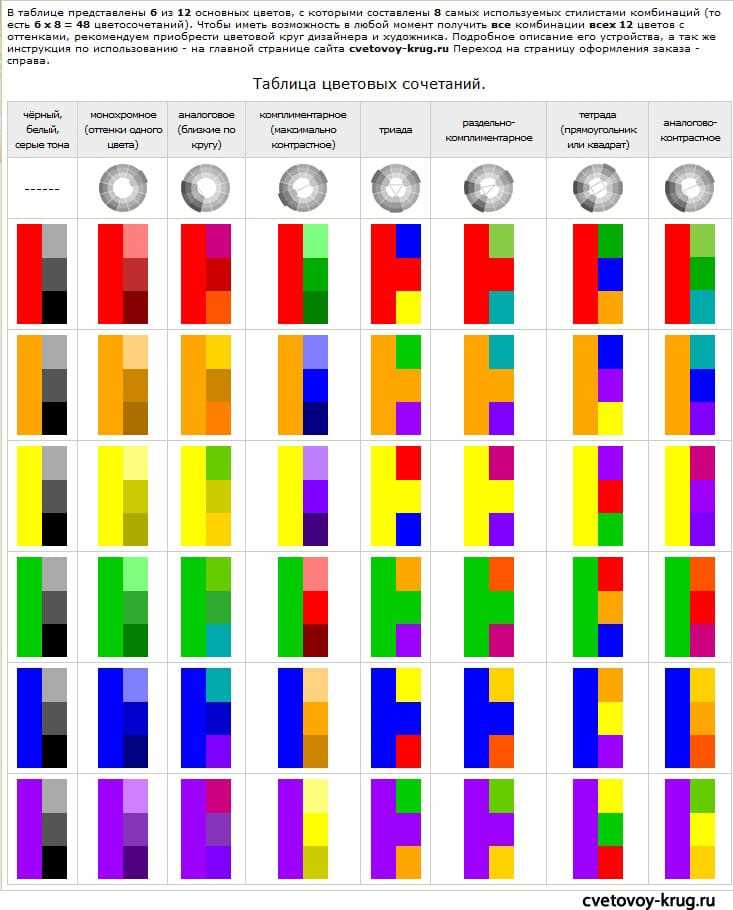
Четыре основных вида цветовых гармоний для таблицы
1. Аналогичные цвета
Гармония аналогичных цветов основана на использовании цветов, находящихся рядом друг с другом на цветовом круге. Например, если выбран голубой цвет, то к нему можно добавить соседние оттенки, такие как голубо-зеленый и голубо-фиолетовый. Эта гармония создает мягкий и спокойный образ таблицы.
2. Дополнительные цвета
Гармония дополнительных цветов основана на использовании двух цветов, находящихся напротив друг друга на цветовом круге. Например, комбинация синего и оранжевого создаст яркий и контрастный образ таблицы. Эта гармония позволяет выделить определенные элементы в таблице.
3. Триадные цвета
Гармония триадных цветов основана на использовании трех цветов, равномерно распределенных по цветовому кругу. Например, комбинация красного, желтого и синего создаст яркий и живой образ таблицы. Эта гармония вносит динамику и контраст в таблицу.
4. Монохроматические цвета
Гармония монохроматических цветов основана на использовании разных оттенков одного цвета. Например, комбинация светло-синего, синего и темно-синего создаст спокойный и сдержанный образ таблицы. Эта гармония подходит для создания таблиц с однотонными элементами.